If you have an AdSense account, this latest launch of Google AdSense Referrals 2.0 is something you must look at. In addition to the traditional Google products, there is now a very long and varied list of products that you can include in your Blogs and offer your readers. In contextual ad targeting, the AdSense ads that appear in your Blog may not always be relevant, especially if you do not have a consistent theme in your posts. With AdSense Referrals, you are now able to pick the specific products that you like, and are paid the referral fees. In Blogger.com, it is easy to insert an AdSense for content widget but not a Referral unit. This article will explain how you can fill the “shopping cart”, customize the ad colors, insert the code and have the Referral ads appear just before or after your Blogs posts.
Before we begin, we assume that you already have an AdSense account. If you don't, you can always sign up for a
Google AdSense account. AdSense is by far one of the preferred ways of monetizing your Blogs and they have various features which can earn you that extra income and revenue through blogging.
Setting up the Referral ads
1. Country and Language
Login to your AdSense account, click the “AdSense Setup” tab and choose “Referrals”. Somewhere near the top, you will see the default country and language that your Referral ads will be based in. If your readers are mainly from another country or are using another language, change the preferences and click “Show”. Since this is a new feature, some of the languages may see fewer advertisers.
 2. Ad Format
2. Ad Format
Although you can begin to view the products and add them to the Shopping Cart, it may be wise to set the ad format at this stage. Some advertisers have predetermined ad formats which may not fit into your desired size. Choose the “Ad format” size that you like.
3. Choice of products
It is time to go shopping for the relevant ads. There are three ways you can do that:-
a. Keyword
Enter a keyword that is in line with your theme. You will be shown a list of products that match the keyword (maximum of ten keywords). You can click “Add this keyword to cart.” When you use this option, Google AdSense will rotate the ads to match this keyword and new products will be added automatically without further action at your end.
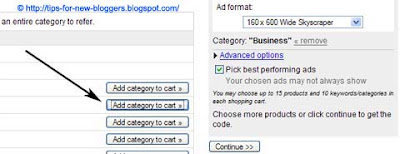
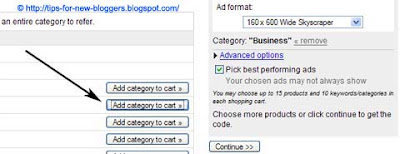
 b. Category
b. Category
You can browse by category. View the products. If you find a suitable category for your Blog, you can add the entire category to the Shopping Cart. New products in the category will be automatically rotated to show the highest-paying product ads in your Blog. You can have up to ten categories added into the Shopping Cart.
 c. Products
c. Products
You can also choose the specific products (a maximum of fifteen) to be added to your ad unit. View the products and click the link. You will be shown the referral fees and the terms. There may be different text ad formats and image ad formats that you can choose from. Where the ad size does not fit into the ad unit format that you have earlier determined, you will see a message “
This size not compatible with currently chosen ad format.” Choose the one that fits and the product will appear in your Shopping Cart.
 4. Best performing ads
4. Best performing ads
You can tick the “Pick best performing ads” option to have Google AdSense display ads that they believe will bring you more revenue. Since it is based on Google's contextual targeting and analysis, the ads you chose may not be shown.
5. Advanced Options
Click “Advanced Options” and you will be asked to choose a color combination and a channel. Most of us would like the colors to blend with our Blogs. If that were the case, do not use the “Default Google palette” but choose instead any of the “AdSense palettes.” We shall talk about changing the colors later.
You can specify a custom channel to track the performance of these ads. This is particularly useful if you have several blogs and you want to know how well the ads in each blog have performed. Some may want to try out different ad positioning and assign a tracking channel to each of the ad units to monitor the clicks.
 6. Colors customization
6. Colors customization
Once you are done, click “Continue” and you will be shown the Referrals code that you can add to your web site. The code looks something like this:-
The parts in
red are the color codes. You can change the color values and assign different colors to the Referral ad border, background (bg), link, text or url. You may refer to the list of color codes and values or look at your template to find out what colors have been used for your Blog.
7. Placement of code
To insert the code into the Blog, go to Template -> Page Elements -> Add a Page Element either in your sidebar or post body area, and select HTML/JavaScript. Copy and paste the entire JavaScript code and save.
If you would like to have AdSense Referrals appear in every individual post, between your post title and post body, or between your post body and post footer, you may follow this guide AdSense Code in Blogger Post Body, parse the code and place it into the appropriate part of your template.
Under the current rules, you can place up to three AdSense Referral units and three standard AdSense for content units on a single webpage. Therefore, if you have placed the AdSense Referral code into your template, and there are five posts in your page, the ads will only be shown in the first three posts.